この投稿はEmacs Advent Calendar 2012の14日目の記事です。 (Qiita で行われています)
"Emacs Advent Calendar 2012 - Qiita" - http://qiita.com/advent-calendar/2012/emacs
導入
みなさん、 git つかってますか?
git を使ってらっしゃる方はコマンドで操作している方が大半だと思います。
そこで Emacs をお使いのみなさんにお勧めするのが
今回のテーマの magit です。
magit って?
Emacs から git を操作するための elisp です。
magit/magit · GitHub - https://github.com/magit/magit
インストールには el-get を利用すると便利です。
M-x el-get-install
→ magit を入力してインストール
add や commit、 checkout に branch など、
基本的なコマンドはこのあたりをご覧ください。
普通の magit
そんな magit ですが今回特に紹介したいのは、
"部分 stage 機能" です!
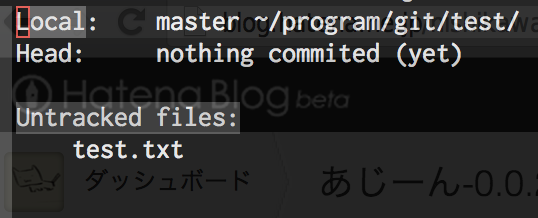
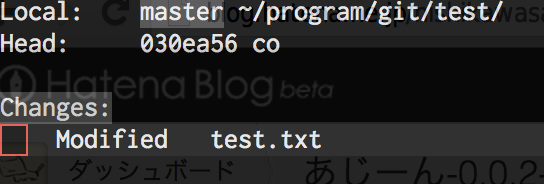
ファイルを編集後の git 管理下のファイルが変更された状態で magit-status を実行すると、
magit による git 操作画面となります。

通常であれば Changes の中から add したいファイルにカーソルを合わせておいて
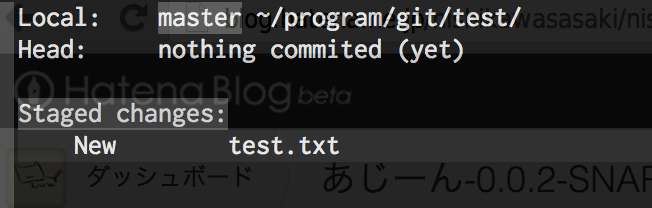
s キーをタイプすることで Staged changes へとファイルが移ります。

単純な追加や変更であれば、このまま c をタイプしてコミットメッセージを入力してしまいましょう。
今回のポイント
リポジトリに管理下の hoge アプリ設定ファイルに新しい設定項目を追加したという状況を考えてみましょう。
# hoge設定ファイル
path=/hoge/piyo
newSetting=aaa
ここでは newSetting が新しい設定項目だと思ってください。
この時、もともとの設定項目 path が存在していますが、
これが動作確認に必要な項目で
ローカル特有の設定値に変更していたとしたらどうでしょうか?
add 前にリポジトリの内容に戻しておかないと、
このローカル用設定のままコミットされてしまいます。
こんな時に使えるのが magit の部分 stage です。
使い方はいたって簡単です。
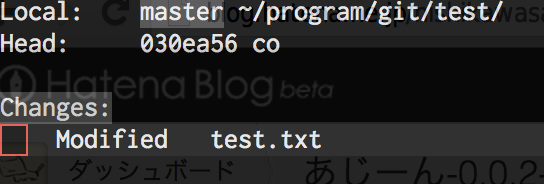
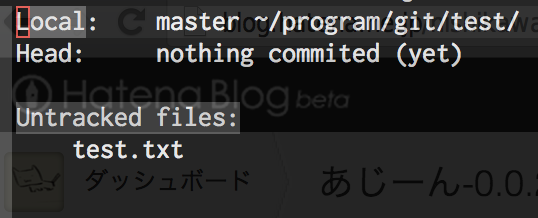
編集が完了した状態で magit-status を実行します。
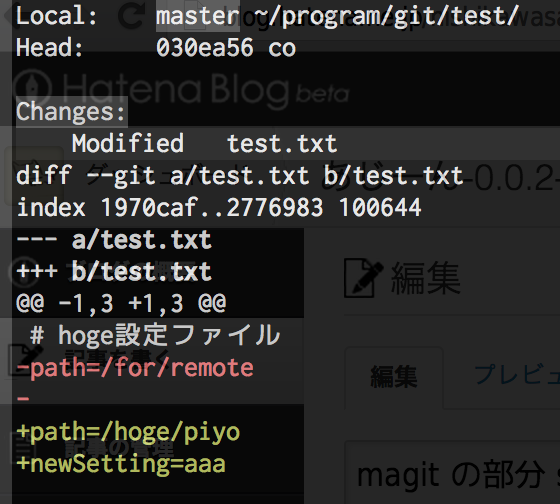
magit での git 操作画面が開きますので、部分的に stage したいファイルにカーソルを合わせます。

この状態で M-s (alt+s, Cmd+s, Opt+s)をタイプします。
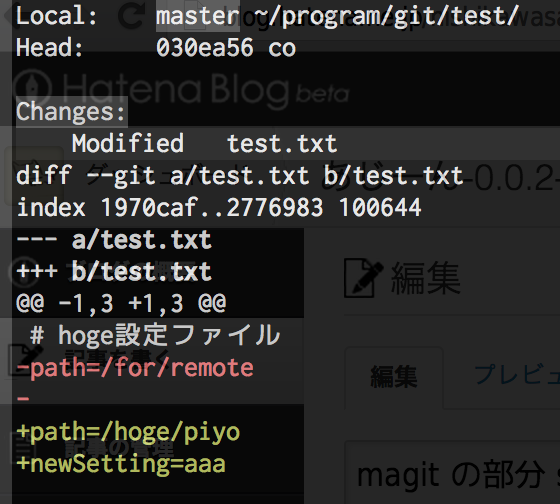
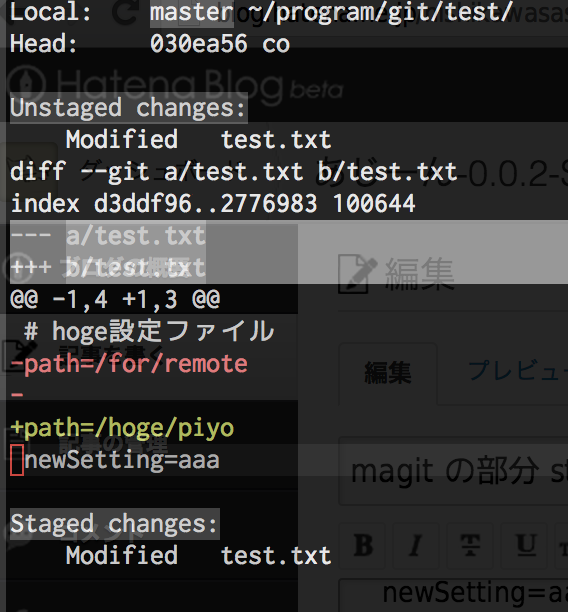
するとファイルリストの下部に Diff が表示されます。

この Diff 上でリージョン選択して s をタイプすると、
リージョン選択した領域のみが stage(git add)されるのです!
この例の場合だと、
変更として加えたいのは
newSetting=aaa
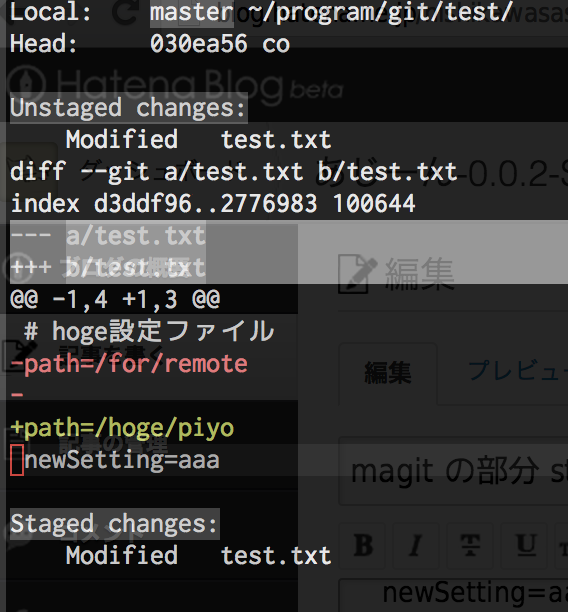
の部分ですので、この行を行頭から行末までリージョンとして s をタイプします。
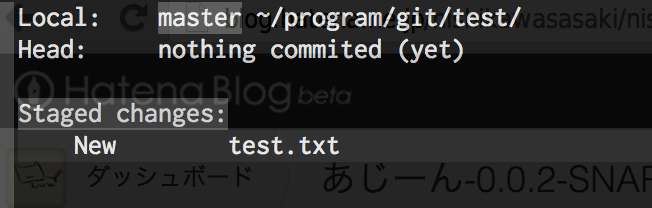
するとどうでしょう。Staged changes として部分的に stage したファイル名があらわれます。

あとは通常通り c をタイプしてコミットに進むだけです。
もちろん他にファイルや部分を同時にコミットすることも可能です。
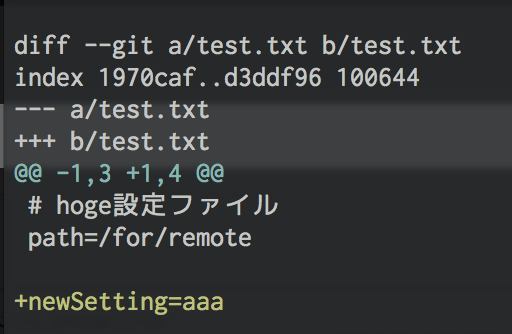
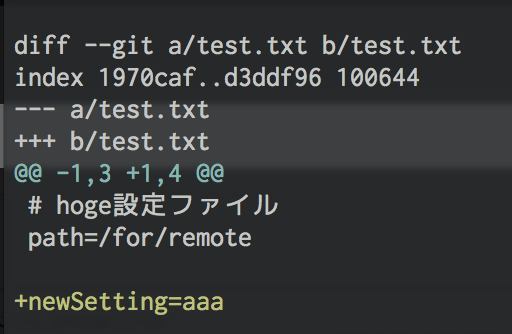
部分のみコミットするとこのようにちゃんと部分がコミットされています。

便利ですね!!
ちなみに同じ要領で、リージョン選択後に
ステージの s ではなく v をタイプすることで部分的にリポジトリの状態に戻す(revert)することも出来ます!
おわりに
magit は Emacs からとっても便利に git を操作できる素晴しい道具です。
git をコマンド操作するよりも効率良く操作できると楽しいですね!!
最後に、 magit の Diff の色合いが気に入らない人用の情報です。
色は下記のように変更可能ですのでいろいろ試してみてください。
;; 色変更
(set-face-foreground 'magit-diff-add "#b9ca4a") ; 追加した部分を緑に
(set-face-foreground 'magit-diff-del "#d54e53") ; 削除した 部分を赤に
(set-face-background 'magit-item-highlight "#000000") ; 選択項目ハイライトがうっとうしいので背景色と同化
それではそれでは〜