id:a-know さんが
というのを公開されていたので、
今日までの夏休みの最後 (?) に何か残したくて
自分にとって良い使い道がないか考えてみてました。
筋トレみたいな健康系は自分がアピールしても……だし、
自分らしい数値をと考えていたところで飲酒のことを思い出す。
ビールと日本酒では度数が違うけれど
そもそも草で可視化するのはある程度のアバウトさが許されると思って
「飲んだ杯数」をざっくりカウントしてみることにしてみました🍺
準備は上のリンク先でも説明されているとおりとても簡単。
規約とドキュメントを読んだら、
まずはどこかで自分用のトークンを作成しておきます。
それからユーザーを作成。
token には先ほど作ったトークンを指定し、
username を自身のユーザー名に、規約等読んで OK なら yes を。
curl -X POST https://pixe.la/v1/users -d '{"token":"作ったトークン", "username":"nishikawasasaki", "agreeTermsOfService":"yes", "notMinor":"yes"}'
↓正常終了を示すレスポンス
{"message":"Success.","isSuccess":true}
次は作ったユーザーでグラフを作成します。
id にはグラフの ID をname にはグラフ名をunit には単位を指定するので「杯」として「cup」を (cups の方が良かったかな?)type には杯数を int で数えるので「int」をcolor はテーマが色々あるみたいなのでまずは「shibafu」を
指定してみます。
curl -X POST https://pixe.la/v1/users/nishikawasasaki/graphs -H 'X-USER-TOKEN:作ったトークン' -d '{"id":"drinking-graph","name":"cups-graph","unit":"cup","type":"int","color":"shibafu"}'
{"message":"Success.","isSuccess":true}
ここまででグラフが完成しています!
簡単!すごい!!
まだ作ったばかりで草のない不毛の地なので、
試しに過去分を記録してみます。
昨日 (2018/10/14) は昼からビール (2 杯) と餃子を楽しんで、
夜は晩酌に日本酒を 3 杯味わったので計 5 杯でした。
これを送信するために
curl -X POST https://pixe.la/v1/users/nishikawasasaki/graphs/drinking-graph -H 'X-USER-TOKEN:作ったトークン' -d '{"date":"20181014","quantity":"5"}'
とすると、
正常に処理が完了して
{"message":"Success.","isSuccess":true}
とレスポンスを得られます。
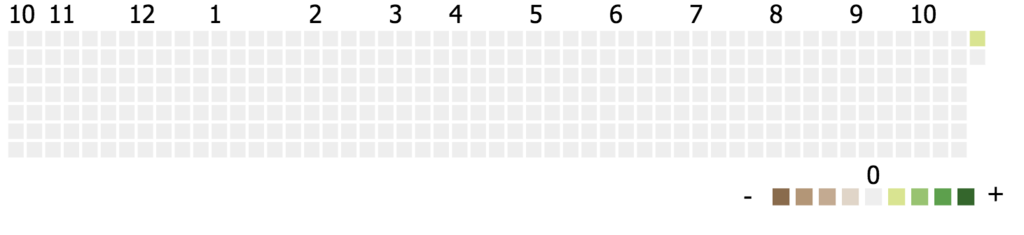
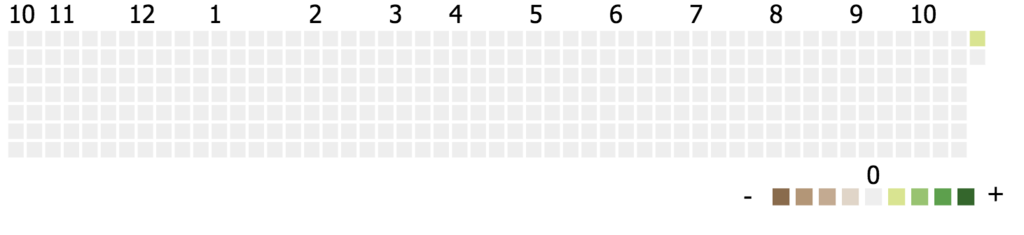
この時点で草が生えて

該当日分が (少し) 緑になって草が生えました!
過去分は覚えている限り (何も覚えていない) この形式で送信すれば記録できます。
さて、これからの分は飲んだら飲んだ分その場でインクリメントしていきたいですよね。
Pixel API の increment を利用すれば可能です🍶
リクエスト方法はこれまでとほとんど変わらず
curl -X PUT https://pixe.la/v1/users/nishikawasasaki/graphs/drinking-graph/increment -H 'X-USER-TOKEN:作ったトークン' -H 'Content-Length:0'
のようにエンドポイントを変えるだけです。
単にインクリメントするだけなので値はなにも送信しなくて OK です。
これもリクエストが成功すると
{"message":"Success.","isSuccess":true}
とレスポンスがあります。
ただ、お酒を飲むときに毎回 curl コマンドを実行するのは
苦行ですしミスオペレーションの恐れが 400% です。
そこで、簡単にインクリメントができるように
Android のウィジェットを使ってボタンにしておきます。
ウィジェットボタンを作る方法は色々あると思いますが、
マナーモード解除・設定を自動化するために使っている MacroDroid を使いました。
Tasker など他の方法でも簡単にできると思います。
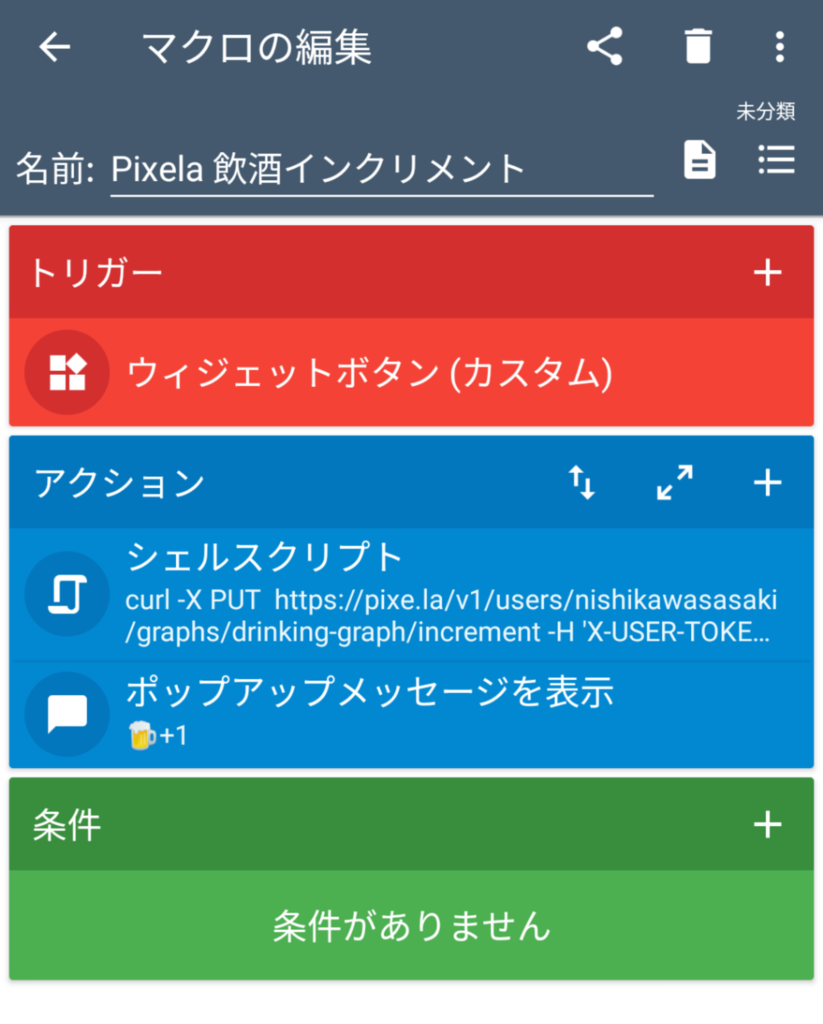
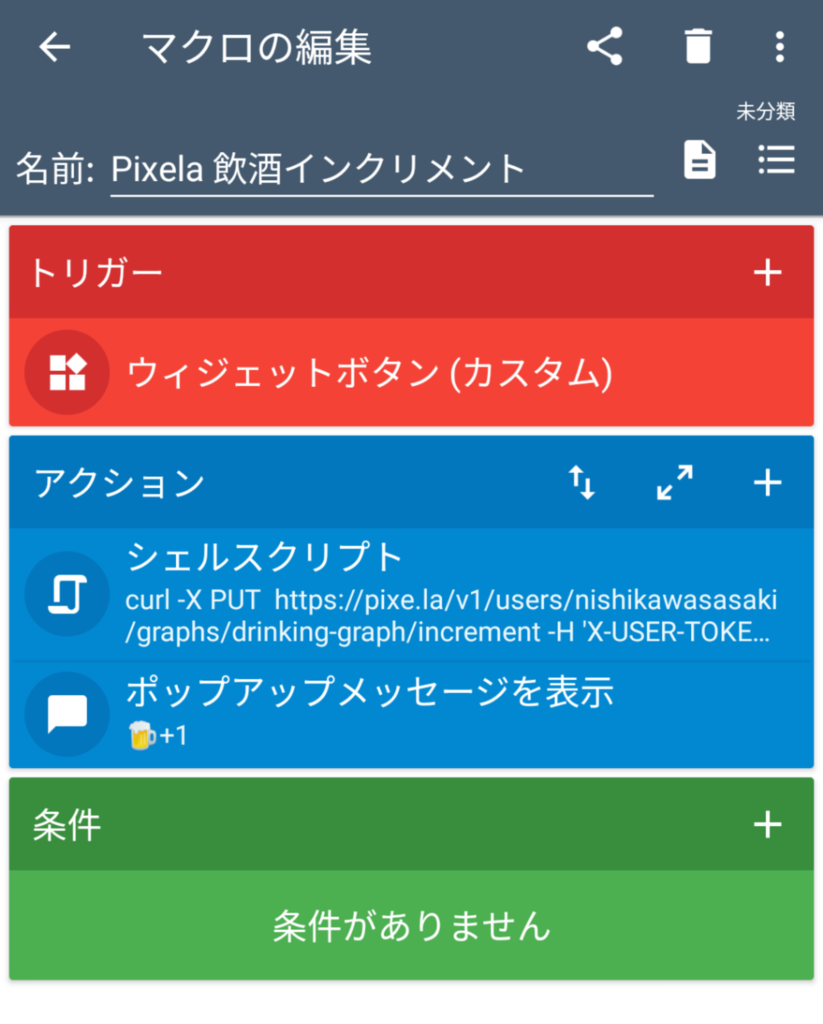
MacroDroid の場合は下記のキャプチャのように
- トリガーをウィジェットボタン (カスタム)
- アクション
- シェルスクリプト: インクリメント用 API を実行した curl コマンドをそのまま貼り付け
- ポップアップメッセージを表示: ボタンを押して動いたことがわかるように「🍺+1」をポップアップさせる
としました。
「カスタム」のウィジェットボタンにしたのはアイコン等を好きに設定したかったからなので、
MacroDroid の「トリガー」は他にボタンでも何でも大丈夫です。

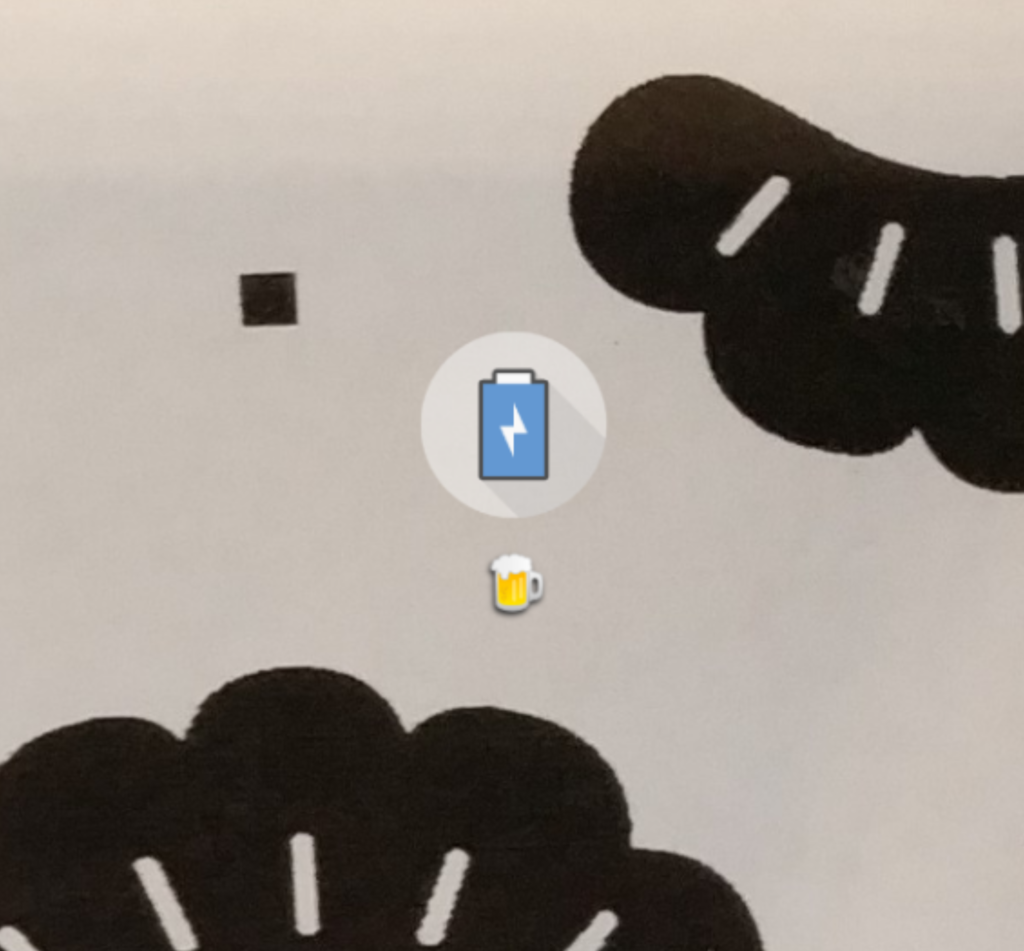
ウィジェットが完成したので、
Android のホーム画面にボタンとして設置しておきます。

ちょっとすぐに良いアイコンが見つからなかったので
電池が充電されている状態のアイコンに「🍺」とラベルを付けておきました。
(良いフリーの🍺アイコンを探したい……)
設置したボタンをタップすると MacroDroid の「アクション」で設定したとおり
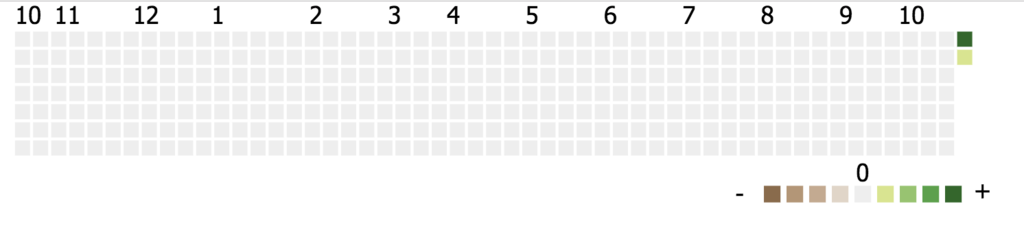
「🍺+1」とポップアップメッセージが表示されて Pixela がインクリメントされます!

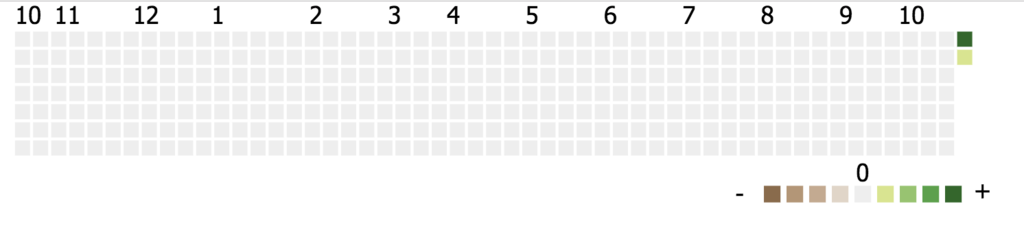
今日 (2018/10/15) 分に少し草が生えました!
あとは飲んだときに忘れずにこのボタンを押すタスクを
しっかり自分自身に実装してください!!
IFTTT が使えると Google Home から声でインクリメントしたりと
色々とトリガーの幅が広がって良さそうなのですが、
IFTTT の Web Hook はリクエストヘッダの指定ができないみたいでした。(ぱっと見)
このあたりは今後の機能追加や、工夫の仕方で回避ができそうです〜。
(2018/10/21 Pixela のアップデートでできるようになりました!)
ということで↓な感じに
Android のウィジェットを使って簡単に飲酒杯数を Pixela で記録できるようになったのでした🍶🍺🍷
(下記はキャプチャではなく実際に Pixela を表示しています。)

アイディアしだいでおもしろいことがたくさんできそうな Pixela 楽しいです!
id:a-know さんありがとうございます!!
(夏休みの最後になにをしてるんだろう……)
その後……
- 色を芝生よりビールっぽい黄色の
ichou に変えてみた
- はてなブログのヘッダに表示するようにしてみた